Ringkasan Materi Bahasa Inggris
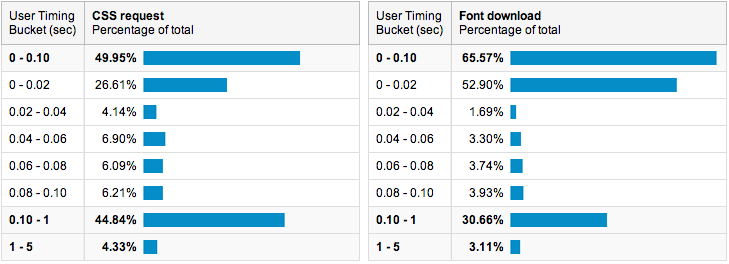
Patang dino ora mangan moso iyofonts.googleapis.com and is cached for 24 hours, and font files live on themes.googleusercontent.com and have a long-lived expiry. With that in place, let's take a look at the total (responseEnd - startTime) timing data in Google Analytics for my site:
For privacy reasons, the Resource Timing API intentionally does not provide a "fetched from cache” indicator, but we can nonetheless use a reasonable timing threshold - say, 20ms - to get an approximation. Why 20ms? Fetching a file from spinning rust, and even flash, is not free. The actual cache-fetch timing will vary based on hardware, but for our purposes we'll go with a relatively aggressive 20ms threshold.
With that in mind and based on above data for visitors coming to my site, the median time to get the CSS file is ~100ms, and ~26% of visitors get it from their local cache. Following that, we need to fetch the required font file(s), which take <20ms at the median – a significant portion of the visitors has them in their browser cache! This is great news, and a confirmation that the Google Fonts strategy of long-lived and shared font resources is working.
Your results will vary based on the fonts used, amount and type of traffic, plus other variables. The point is that we don't have to argue in the abstract about the latency and performance costs of web fonts: we have the tools and APIs to measure the incurred latencies precisely. And what we can measure, we can optimize.

Timing out slow font downloads
Despite our best attempts to optimize delivery of font resources, sometimes the user may simply have a poor connection due to a congested link, poor reception, or a variety of other factors. In this instance, the critical resources – including font downloads – may block rendering of the page, which only makes the matter worse. To deal with this, and specifically for web fonts, different browsers have taken different routes:- IE immediately renders text with the fallback font and re-renders it once the font download is complete.
- Firefox holds font rendering for up to 3 seconds, after which it uses a fallback font, and once the font download has finished it re-renders the text once more with the downloaded font.
- Chrome and Safari hold font rendering until the font download is complete.
| Webfont size range | Percent | 50th | 70th | 90th | 95th | 99th |
| 0KB - 10KB | 5.47% | 136 ms | 264 ms | 785 ms | 1.44 s | 5.05 s |
| 10KB - 50KB | 77.55% | 111 ms | 259 ms | 892 ms | 1.69 s | 6.43 s |
| 50KB - 100KB | 14.00% | 167 ms | 882 ms | 1.31 s | 2.54 s | 9.74 s |
| 100KB - 1MB | 2.96% | 198 ms | 534 ms | 2.06 s | 4.19 s | 10+ s |
| 1MB+ | 0.02% | 370 ms | 969 ms | 4.22 s | 9.21 s | 10+ s |
No comments:
Post a Comment